Snipps (en)
Some AI systems that carry a higher risk than others are considered "Sensitive Uses" because they are particularly impactful on individuals and society.
A use case is considered a Sensitive Use when the use or misuse of the AI System could:
- have a consequential impact on one's legal position or life opportunities;
- result in significant physical or psychological injury to an individual; or
- restrict, infringe upon, or undermine the ability to realize an individual's human rights.
Let’s say the string is −
Welcome User, Kindly wait for the image to load
For multiline String Literal, firstly set it like the following statement using@ prefix −
string str = @"Welcome User,
Kindly wait for the image to
load";
Now let us display the result. The string is a multi-line string now
Example
using System;
namespace Demo {
class Program {
static void Main(string[] args) {
string str = @"Welcome User,
Kindly wait for the image to
load";
Console.WriteLine(str);
}
}
}
Output
Welcome User,
Kindly wait for the image to
load
These days most laptops and tablets come with a camera and fingerprint sensors. Windows 10 provides sign-in options for face recognition and fingerprint login. By using these users can sign-in to their system without typing any password or PIN. However, if users do not want this additional layer of security or they are sharing systems with other people. They can disable these biometrics security features on their Windows. They can only disable the sign-in options or completely disable the biometric devices.
Read the guide at How to Disable Face Recognition or Fingerprint Login on Windows 10? - Appuals.com
GeneratePlus makes it possible to generate useful data with different tools. There are a total of 26 generators in different categories.
Free and useful online data generators +> GeneratePlus
Different Generator Tools
Cool Generator List - Name, Number, Word, Text, Font, Color, Credit Card Generator
All status codes are divided into the following five classes,
- 1xx informational response – the request was received, continuing process
- 2xx successful – the request was successfully received, understood, and accepted
- 3xx redirection – further action needs to be taken in order to complete the request
- 4xx client error – the request contains bad syntax or cannot be fulfilled
- 5xx server error – the server failed to fulfill an apparently valid request
There are times when you want to combine two URLs together. This is where the Uri class comes in handy. The Uri class contains the necessary parameters in its constructors, which can be used to combine 2 URLs.
For example, if we need to combine “http://www.domain.com” and “articles/index.html”, we can use the Uri class. Below is a sample code snippet demonstrating this.
Uri baseUri = new Uri("http://www.domain.com");
Uri combinedUri = new Uri(baseUri, "articles/index.html");Path Combine of Url in Html
<img src='<%# new Uri(new Uri(Path), Eval("Image")).AbsoluteUri %>' />In this eye-opening and educational video, Elon Musk – an entrepreneur and business magnate gives his final warning about the rise of Artificial Intelligence...
Quelle: Elon Musk's Last Warning 2022 - "I Tried To Warn You The Last Few Years" (BEFORE IT'S TOO LATE!!!)
This set outlines how to construct a filter for the User Object Filter and Group Object Filter attributes in an LDAP configuration.
(&(objectClass=user)(cn=Mark*))This means: search for all entries that have objectClass=user AND cn that start with the word 'Mark'.
A C# method can be called with invalid arguments, this may cause an ArgumentException.
ArgumentException indicates that a method was called with an invalid argument. This can help improve program quality.
ArgumentException is thrown when a method is invoked and at least one of the passed arguments does not meet the parameter specification of the called method. The ParamName property identifies the invalid argument.
When using the ArgumentNullException constructor, you can pass a string literal indicating the null argument.
The time service in Windows can be reset to a default state by running the following inside an elevated Command Prompt (CMD):
net stop w32time
w32tm /unregister
w32tm /register
net start w32timeTo verify the time server, follow these steps:
- Run
timedate.cpl - Position to the "Internet Time" tab
- Click "Change settings…" and verify the time server (like
time.windows.com) - Ensure that "Synchronize with an Internet time server" is checked
- Click on "Update Now" and click OK to save the changes.
You can use the following code snippets to get a class's public methods using reflection. The class name is provided as typeName.
MethodInfo[] methodInfos = typeof(Class).GetMethods();Variant with filter using BindingFlags
MethodInfo[] methodInfos = Type.GetType(typeName)
.GetMethods(BindingFlags.Public | BindingFlags.Instance);You can use this code to get only the methods decorated with a custom attribute.
MethodInfo[] methodInfos = assembly.GetTypes()
.SelectMany(t => t.GetMethods())
.Where(m => m.GetCustomAttributes(typeof(CustomAttribute), false).Length > 0)
.ToArray();Here’s an example of how to invoke a private method using reflection in .NET:
MyClass myClass = new MyClass();
Type classType = myClass.GetType();
MethodInfo methodInfo = classType.GetMethod("MethodName",
BindingFlags.Instance | BindingFlags.NonPublic);
// Make an invocation:
var result = await (dynamic)methodInfo.Invoke(myClass, null);Sometimes, we want to change an HTML5 input’s placeholder color with CSS.
To change an HTML5 input’s placeholder color with CSS, we use the ::placeholder selector.
For instance, to set the input placeholder’s color to #909 we write:
::placeholder {
color: #909;
}HTTP response status codes indicate whether a specific HTTP request has been successfully completed.
The HTTP PUT request method creates a new resource or replaces a representation of the target resource with the request payload.
The difference between PUT and POST is that PUT is idempotent: calling it once or several times successively has the same effect (that is, no side effect), whereas successive identical POST requests may have additional effects, akin to placing an order several times.
It is possible to use PUT without a body like
PUT /example HTTP/1.0
Content-Type: text/plain
Content-Length: 0A sample would be the github starring API, which uses PUT with an empty body to turn on a star and DELETE to turn off a star.
You can get private property like so:
Class class = new Class();
var privateProperty = class.GetType().GetProperty("privateProperty", BindingFlags.Instance | BindingFlags.NonPublic);
int propertyValue = (int) privateProperty.GetValue(class);
var privateField = class.GetType().GetField("privateField", BindingFlags.Instance | BindingFlags.NonPublic);
int fieldValue = (int) privateField.GetValue(class);In the example below, we have a list of numbers. The ForEach method is called on the list and a lambda expression num => Console.WriteLine(num) is passed as the argument. This lambda expression takes each element num from the list and prints it using Console.WriteLine. The lambda acts as the action to be performed on each element in the list.
var numbers = new List<int> { 1, 2, 3, 4, 5 };
numbers.ForEach(num => Console.WriteLine(num));
C# expression operators are fundamental tools for performing computations and evaluating conditions in code.
- Arithmetic operators (+, -, *, /, %) allow you to perform addition, subtraction, multiplication, division, and modulo operations on numeric values.
- Comparison operators (==, !=, <, >, <=, >=) are used to compare values and determine relationships, such as equality or order.
- Logical operators (&&, ||, !) evaluate boolean expressions and help combine conditions to make decisions or control program flow.
- The conditional operator (?:) allows for concise conditional expressions, making it easier to handle branching logic based on a condition.
- Assignment operators (=, +=, -=, etc.) assign values to variables or update them by performing an operation.
- Bitwise operators (&, |, ^, <<, >>) operate on individual bits of numeric values, enabling low-level manipulation and optimization.
- The null-coalescing operator (??) concisely handles null values, allowing for fallback or default values when encountering null references.
By understanding and utilizing these operators, you gain powerful tools to perform calculations, make decisions, and control the behavior of your C# programs.
C# Lambda expression operator (=>) is a shorthand syntax for defining anonymous functions. It allows you to write compact and inline functions without the need to declare a separate method. Lambdas are commonly used in LINQ queries, event handlers, and functional programming. They improve code readability, enable concise operations on collections, and provide a flexible way to work with data and delegates.
In lambda expressions, the lambda operator => separates the input parameters on the left side from the lambda body on the right side.
Here's an example that calculates the square of each number in a list:
List<int> numbers = new List<int> { 1, 2, 3, 4, 5 };
List<int> squaredNumbers = numbers.Select(x => x * x).ToList();
// squaredNumbers will be [1, 4, 9, 16, 25]In this code, we have a list of numbers. Using the Select method and a Lambda expression x => x * x, we square each number in the list. The Lambda expression takes an input x and returns its square x * x. Finally, we have a new list squaredNumbers containing the squared values of the original numbers. Lambda expressions are versatile and enable concise operations on collections, making code more expressive and readable.
To align content like buttons to the right you can use CSS flexible box layout.
<div class='align-right'>
<button>Cancel</button>
<button type='submit'>Create</button>
</div>The CSS to align the buttons on the right uses two properties.
.align-right {
display: flex;
justify-content: flex-end;
}References
A callback is a function passed as an argument to another function. This technique allows a function to call another function. A callback function can run after another function has finished.
Example
Using a callback, you could call the calculator function (myCalculator) with a callback (myCallback), and let the calculator function run the callback after the calculation is finished:
function myDisplayer(some) {
document.getElementById("demo").innerHTML = some;
}
function myCalculator(num1, num2, myCallback) {
let sum = num1 + num2;
myCallback(sum);
}
myCalculator(5, 5, myDisplayer);In the example above, myDisplayer is a called a callback function.
It is passed to myCalculator() as an argument.
Note
When you pass a function as an argument, remember not to use parenthesis.
Right: myCalculator(5, 5, myDisplayer);
Wrong: myCalculator(5, 5, myDisplayer());
Question: How can I check if a string is empty?
Option 1: Check using ""
if (str === "") {
}Note: to know if it's an empty string use === instead of ==. This is because === will only return true if the values on both sides are of the same type, in this case a string. for example: (false == "") will return true, and (false === "") will return false.
Option 2: Check length of string
if (!str || str.trim().length === 0) {
}Question: How do you convert a nullable bool? to a bool in C#?
Solution:
You can use the null-coalescing operator: x ?? something, where something is a boolean value you want to use if x is null.
Example:
bool? nullBool = null;
bool convertedBool = nullBool ?? false; // convertedBool will be falseThe null-coalescing operator ?? returns the value of its left-hand operand if it isn't null; otherwise, it evaluates the right-hand operand and returns its result.
The definition of the CSS class
.rotate{
width:80px;
height:80px;
animation: rotation infinite 3s linear;
}Here we added an animation property with a value rotation infinite 3s linear, which is.
rotation: this is the name of the animation.infinite: the animation should play infinitely.3s: animation duration.linear: play the animation at the same speed from start to end.
Source: How to rotate an image continuously in CSS | Reactgo
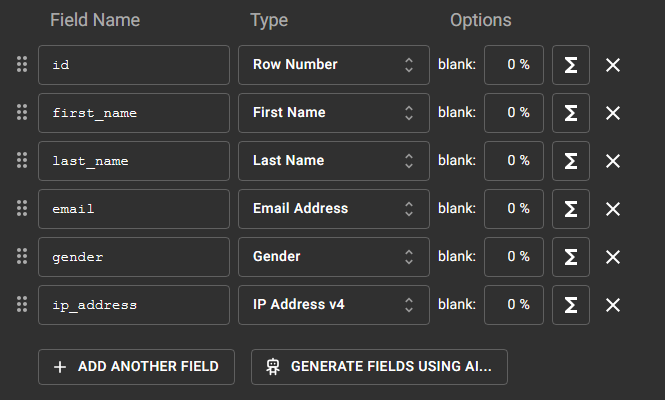
Need some mock data to test your app? Mockaroo lets you generate up to 1,000 rows of realistic test data in CSV, JSON, SQL, and Excel formats.
Mockaroo - Random Data Generator and API Mocking Tool | JSON / CSV / SQL / Excel
- .NET
- .NET
- .NET 6.0 Migration
- .NET Argument Exceptions
- .NET Class Library
- .NET Reflection
- 5 Best websites to read books online free with no downloads
- 5 surprising things that men find unattractive
- 5 Ways To Take Control of Overthinking
- 6 simple methods for a more productive workday
- 6 Ways To Stop Stressing About Things You Can't Control
- Add React to ASP.NET Core
- Adding reCAPTCHA to a .NET Core Web Site
- Admin Accounts
- Adobe Acrobat
- Afraid of the new job? 7 positive tips against negative feelings
- Agile
- AI
- AKS and Kubernetes Commands (kubectl)
- API Lifecycle Management
- Application Insights
- arc42
- Article Writing Tools
- ASP.NET Core Code Snippets
- ASP.NET Core Performance Best Practices
- ASP.NET Core Razor Pages and Markup
- ASP.NET Razor Syntax Cheat Sheet
- Asynchronous programming
- Atlassian
- Authorization Code Grant
- Avoiding List Reference Issues in .NET: Making Independent Copies
- Axios Library
- Azure
- Azure API Management
- Azure App Registration
- Azure Application Gateway
- Azure Application Insights
- Azure Arc
- Azure Arc Commands
- Azure Architectures
- Azure Bastion
- Azure Bicep
- Azure CLI Commands
- Azure Cloud Products
- Azure Cognitive Services
- Azure Container Apps
- Azure Cosmos DB
- Azure Cosmos DB Commands
- Azure Costs
- Azure Daily
- Azure Daily 2022
- Azure Daily 2023
- Azure Data Factory
- Azure Database for MySQL
- Azure Databricks
- Azure Diagram Samples
- Azure Durable Functions
- Azure Firewall
- Azure Functions
- Azure Kubernetes Service (AKS)
- Azure Landing Zone
- Azure Log Analytics
- Azure Logic Apps
- Azure Maps
- Azure Monitor
- Azure News
- Azure PowerShell Cmdlets
- Azure PowerShell Login
- Azure Private Link
- Azure Purview
- Azure Redis Cache
- Azure Security Groups
- Azure Sentinel
- Azure Service Bus
- Azure Service Bus Questions (FAQ)
- Azure Services Abstract
- Azure SQL
- Azure Storage Account
- Azure Tips and Tricks
- Backlog Items
- BASH Programming
- Best LinkedIn Tips (Demo Test)
- Best Practices for RESTful API
- Bing Maps
- Birthday Gift Ideas for Wife
- Birthday Poems
- Black Backgrounds and Wallpapers
- Bootstrap Templates
- Brave New World
- Break Out of a JavaScript Loop
- Brian Tracy Quotes
- Build Websites Resources
- C# - Data Types
- C# Code Samples
- C# Design Patterns
- C# Development Issues
- C# Programming Guide
- C# Retry Pattern
- C# Strings
- Caching
- Caching Patterns
- Camping Trip Checklist
- Canary Deployment
- Careers of the Future You Should Know About
- Cheap Vacation Ideas
- Cloud Computing
- Cloud Migration Methods
- Cloud Native Applications
- Cloud Service Models
- Cloudflare
- Code Snippets
- Compelling Reasons Why Money Can’t Buy Happiness
- Conditional Access
- Configurations for Application Insights
- Const in JavaScript
- Create a Routine
- Create sitemap.xml in ASP.NET Core
- Creative Writing: Exercises for creative texts
- CSS Selectors Cheat Sheet
- Cultivate a Growth Mindset
- Cultivate a Growth Mindset by Stealing From Silicon Valley
- Custom Script Extension for Windows
- Daily Scrum (Meeting)
- Dalai Lama Quotes
- Data Generators
- DataGridView
- Decision Trees
- Deployments in Azure
- Dev Box
- Develop ASP.NET Core with React
- Docker
- Don’t End a Meeting Without Doing These 3 Things
- Drink More Water: This is How it Works
- Dropdown Filter
- Earl Nightingale Quotes
- Easy Steps Towards Energy Efficiency
- EF Core
- EF Core Migrations
- EF Core Save Data
- Elon Musk
- Elon Musk Companies
- Employment
- English
- Escape Double Quotes in C#
- Escaping characters in C#
- Executing Raw SQL Queries using Entity Framework Core
- Factors to Consider While Selecting the Best Earthmoving System
- Feng Shui 101: How to Harmonize Your Home in the New Year
- Filtering and Organizing Data with JavaScript
- Flying Machines
- Foods against cravings
- Foods that cool you from the inside
- Four Misconceptions About Drinking
- Free APIs
- Funny Life Quotes
- Generate Faces
- Generate Random Numbers in C#
- Genius Money Hacks for Massive Savings
- Git Cheat Sheet
- git config
- Git for Beginners
- Git Fork
- GitHub
- GitHub Concepts
- Green Careers Set to Grow in the Next Decade
- Grouping in EF Core
- Habits Of Highly Stressed People and how to avoid them
- Happy Birthday Wishes & Quotes
- Helm Overview
- How to Clean Floors – Tips & Tricks
- How to invest during the 2021 pandemic
- How To Make Money From Real Estate
- How To Stop Drinking Coffee
- HTML 'video' Tag
- HTTP
- HTTP PUT
- HTTP Status Code
- Image for Websites
- Implementing Efficient Search Functionality in React
- Inspirational Quotes
- Install PowerShell
- JavaScript
- JavaScript Array Object
- JavaScript Collection
- JavaScript Functions
- JavaScript Scope
- JavaScript Snippets
- JavaScript Tutorial
- JavaScript Variables
- Jobs Of 2050
- jQuery
- jQuery plugins
- JS Async
- JSON (JavaScript Object Notation)
- JSON Deserialization in C#
- JSON for Linking Data (JSON-LD)
- Json to C# Converters
- JSON Tree Viewer JavaScript Plugin
- JSON Web Tokens, (JWT)
- Karen Lamb Quotes
- Kubernetes Objects
- Kubernetes Tools
- Kusto Query Language
- Lack of time at work? 5 simple tricks to help you avoid stress
- Lambda (C#)
- Last Minute Travel Tips
- Last-Minute-Reisetipps
- Latest Robotics
- LDAP
- LDAP search filters
- Leadership
- Let in JavaScript
- List Of Hobbies And Interests
- Logitech BRIO Webcam
- Management
- Managing Services with PowerShell: A Quick Guide
- Mark Twain Quotes
- Markdown
- Meet Sophia
- Message-Oriented Architecture
- Microservices
- Microsoft Power Automate
- Microsoft SQL Server
- Microsoft Teams
- Migrations VS Commands
- Mobile UI Frameworks
- Motivation
- Multilingual Applications
- NuGet
- Objectives and Key Results (OKR)
- Objectives and Key Results (OKR) Samples
- OKR Software
- Online JSON Viewer and Parser
- Operators
- Outlook Automation
- PCMag
- Phases of any relationship
- Playwright
- Popular cars per decade
- Popular Quotes
- PowerShell
- PowerShell Array Guide
- PowerShell Cmdlets
- PowerShell Coding Samples
- PowerToys
- Prism
- Pros & Cons Of Alternative Energy
- Quill Rich Text Editor
- Quotes
- RACI Matrix
- Razor Syntax
- React Click Event Handlers
- React Conditional Rendering
- React Context
- React Hooks
- React Router
- Reasons why singletasking is better than multitasking
- Regular Expression (RegEx)
- Reorder List in JavaScript
- Resize Images in C#
- Response Caching in ASP.NET Core
- RESTful APIs
- Rich Text Editors
- Rob Siltanen Quotes
- Robots
- Run sudo commands
- Sample Data
- Save Money On Food
- Score with authenticity in the job interview
- Scrum
- Scrum Meetings
- Security
- Semantic Versioning
- Serialization using Thread Synchronization
- Service Worker
- Snipps (en)
- Speak and Presentation
- Sprint Backlog
- SQL Functions
- SQL References
- SQL Server Full-Text Search
- SQL UPDATE
- Stress
- Successful
- Surface Lineup 2021
- Surface Lineup 2021 Videos
- SVG Online Editors
- TanStack Query (FKA React Query)
- Team Manifesto
- Technologies
- Technologies
- Technology Abbreviations
- Technology Glossary
- TechSpot
- That is why you should drink cucumber water every day
- The Cache Tag Helper in ASP.NET Core
- The Verge
- Theodore Roosevelt Quotes
- These 7 things make you unattractive
- Things Successful People Do That Others Don’t
- Things to Consider for a Great Birthday Party
- Things to Consider When Designing A Website
- Thoughts
- TinyMCE Image Options
- TinyMCE Toolbar Options
- Tips for a Joyful Life
- Tips for fewer emails at work
- Tips for Making Better Decisions
- Tips for Managing the Stress of Working at Home
- Tips for Writing that Great Blog Post
- Tips On Giving Flowers As Gifts
- Tips you will listen better
- Top Fitness Tips
- Top Healthy Tips
- Top Money Tips
- Top Ten Jobs
- Track Authenticated Users in Application Insights
- Transactions in EF Core
- Unfiled (legacy)
- Unicode Characters
- Uri Class
- useContext Hook in React
- Var in JavaScript
- Visual Studio 2022
- Vital everyday work: tips for healthy work
- Walking barefoot strengthens your immune system
- Walt Disney Quotes
- Ways for Kids to Make Money
- Web Design Trends & Ideas
- Web Icons
- Web Scraping
- Webhooks
- Website Feature Development
- What are my options for investing money?
- What happens when you drink water in the morning
- What is a Sprint in Scrum?
- What Is Stressful About Working at Home
- What To Eat For Lunch
- When to use Task.Delay, when to use Thread.Sleep?
- Windows
- Windows 11 Top Features You Should Know
- Winston Churchill Quotes
- XPath
- You'll burn out your team with these 5 leadership mistakes
- ZDNet