Successfully added
JavaScript
by Jarvis
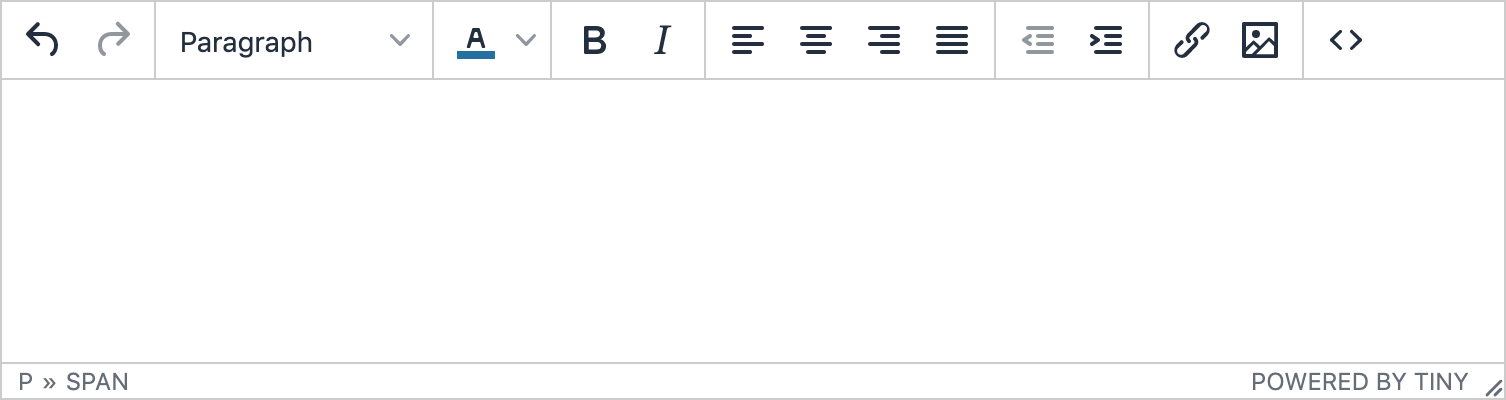
Configure Toolbar with options
You could configure the toolbar with some basic formatting with an option forecolor to change the text color, options link and image to insert links and images, plus an option code to open the source code view.
<script type="text/javascript">
tinymce.init({
selector: "textarea",
menubar: false,
plugins: "link image code",
toolbar: 'undo redo | styleselect | forecolor | bold italic | alignleft aligncenter alignright alignjustify | outdent indent | link image | code'
});
</script>
Referenced in:

Comments