Software Development
Before using a custom dimension, it helps to know what keys actually exist in your data.
View Raw Custom Dimensions
Start by inspecting a few records:
traces
| take 5
| project customDimensionsThis shows the full dynamic object so you can see available keys and example values.
List All Keys Found in the Data
traces
| summarize by tostring(bag_keys(customDimensions))This returns a list of keys across your dataset.
Correct Way to Access a Key
tostring(customDimensions["UserId"])Avoid this pattern — it does not work:
customDimensions.UserIdTips
- Key names are case-sensitive.
- Some records may not contain the same keys.
- Always test with a small sample before building complex queries.
These discovery steps prevent mistakes and make your queries more reliable from the start.
Once a custom dimension is extracted, you can filter and analyze it like any normal column.
Filter by Text Value
requests
| where tostring(customDimensions["Region"]) == "EU"This keeps only rows where the Region custom dimension matches the value.
Filter by Numeric Value
If the value represents a number, convert it first:
requests
| extend DurationMs = todouble(customDimensions["DurationMs"])
| where DurationMs > 1000Reuse Extracted Values
Using extend lets you reuse the value multiple times:
traces
| extend UserId = tostring(customDimensions["UserId"])
| where UserId != ""
| summarize Count = count() by UserIdTips
- Use
extendwhen the value appears more than once in your query. - Always convert to the correct type before filtering.
- Avoid comparing raw dynamic values directly.
These patterns help you build fast, readable queries that work reliably across dashboards and alerts.
Selecting a custom dimension means extracting a value from the dynamic field and showing it as a normal column.
Basic Example
If your logs contain a custom dimension called UserId, use this query:
What this does:
- Reads the value using square brackets.
- Converts it to a string.
- Creates a new column named UserId.
You can select multiple custom dimensions in the same query:
Tips
- Always use
tostring()unless you know the value is numeric or boolean. - Rename the extracted value to keep your results readable.
- Use
projectto control exactly what columns appear in the output.
This pattern is ideal for building reports or exporting data because it turns hidden metadata into visible columns that anyone can understand.
When working with software versions like 1.0.2 or 3.45.12-SNAPSHOT, it's common to use regular expressions (regex) to validate or extract these patterns. This Snipp shows you a simple and effective way to match such version numbers using regex.
What We Want to Match:
1.0.23.32.343.45.12-SNAPSHOT
These are typical semantic version numbers and may optionally include a suffix like -SNAPSHOT.
The Regex:
^\d+\.\d+\.\d+(?:-SNAPSHOT)?$How It Works:
^— Start of the string\d+— One or more digits (major, minor, patch)\.— Dots separating version parts(?:-SNAPSHOT)?— Optional suffix (non-capturing group)$— End of the string
Matches:
- ✔️
1.0.2 - ✔️
3.32.34 - ✔️
3.45.12-SNAPSHOT
Not Matched:
- ❌
1.0 - ❌
3.2.4-RELEASE - ❌
a.b.c
This pattern is useful when validating software version inputs in forms, logs, or build scripts.
Open source software (OSS) has evolved from a niche hobby to the backbone of mission-critical systems—from cloud infrastructure to AI platforms and government services. Today, embracing OSS isn’t optional; it’s a strategic choice offering several key benefits:
- Speed & Flexibility: Without vendor lock-in or license fees, teams can rapidly prototype, customize tools to fit needs, and iterate freely.
- Security & Quality: Public scrutiny by global communities accelerates bug fixes, security patches, and code improvements .
- Innovation & Talent: Companies contributing to or releasing OSS (like TensorFlow or React) boost their brand, attract skilled developers, and tap into shared advances.
- Interoperability & Scalability: Open standards and modular licensing prevent lock-in and ease future platform changes .
However, businesses must also navigate challenges: support isn’t automatic (so consider vendor-backed services), choose active and well-governed projects, and understand licensing implications before adoption .
By forging smart open source strategies—engaging with communities, investing in support, and contributing back—companies can accelerate growth, control costs, and stay ahead in an evolving digital landscape.
Original link: https://towardsdatascience.com/why-open-source-is-no-longer-optional-and-how-to-make-it-work-for-your-business/
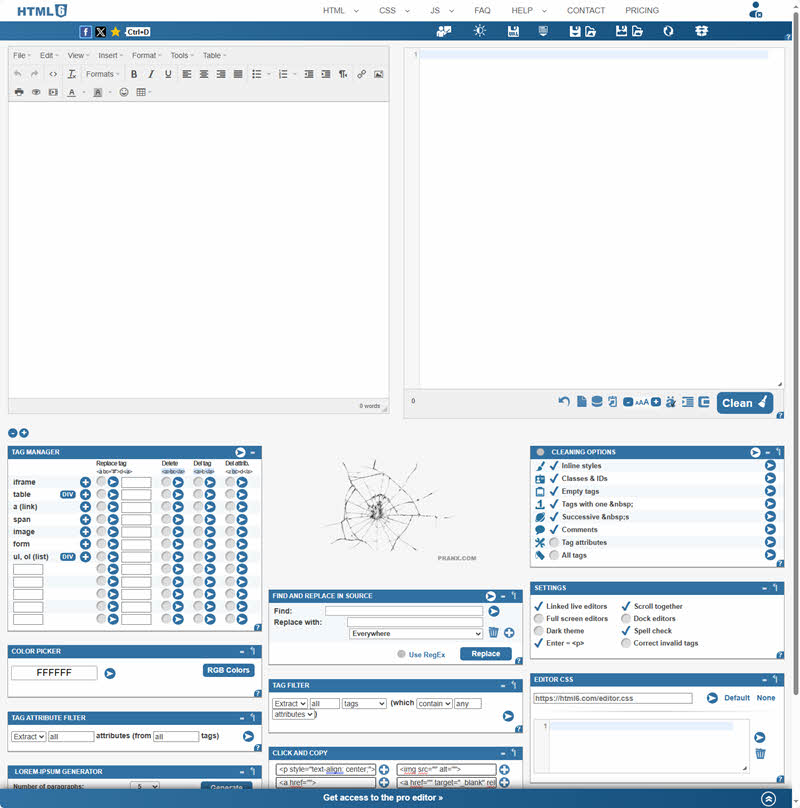
Keeping your HTML tidy is crucial for clean code and better website performance. HTML Cleaner is a free, browser-based tool that helps you remove unwanted tags, inline styles, and messy formatting from your HTML code. It's especially useful when copying content from sources like Microsoft Word or Google Docs, which often include extra markup that clutters your code.
You can paste your HTML, adjust cleaning options (like stripping tags or converting special characters), and instantly get a clean, simplified output. It's fast, easy to use, and doesn't require installation or sign-up — making it ideal for developers, bloggers, and content creators.
Try it here: https://www.innateblogger.com/p/html-cleaner.html
Looking to start coding this year? Travis from Travis Media shares eight essential principles to set you up for success:
- Set a clear goal and timeline: Know what you’re aiming for—whether landing your first job or launching a project—and give yourself deadlines to stay motivated.
- Focus on fundamentals, not trends: Learn core concepts (like data structures, algorithms, debugging) before chasing the latest shiny frameworks.
- Build real projects: Apply what you learn by creating small apps, contributing to open-source, or freelancing to develop practical skills and a portfolio.
- Balance breadth and depth: Start broad to discover what you like, then go deep in one area (web, mobile, data, etc.) to stand out.
- Find a community: Join forums, Discord groups or local meetups for support, feedback, and valuable connections.
- Practice consistently: Daily or weekly coding beats binge sessions—small, steady progress is more effective.
- Embrace failure and feedback: Treat bugs and critiques as learning opportunities, not setbacks.
- Maintain long-term focus: Stay curious, keep learning, and plan for ongoing development beyond your first project or job.
These rules are concise, practical, and beginner‑friendly—packed with insight for anyone starting a coding journey today.
This code removes HTML text nodes that have no non-whitespace content.
foreach (var node in document.DocumentNode
.DescendantsAndSelf()
.Where(n => n.NodeType == HtmlNodeType.Text &&
string.IsNullOrWhiteSpace(n.InnerText)).ToList())
{
node.Remove();
}DescendantsAndSelf() will include the root node in the search, which may be necessary depending on the requirements.ToList() to create a separate list for removal, avoiding issues with modifying the collection while iterating
{
"glossary": {
"title": "example glossary",
"GlossDiv": {
"title": "S",
"GlossList": {
"GlossEntry": {
"ID": "SGML",
"SortAs": "SGML",
"GlossTerm": "Standard Generalized Markup Language",
"Acronym": "SGML",
"Abbrev": "ISO 8879:1986",
"GlossDef": {
"para": "A meta-markup language, used to create markup languages such as DocBook.",
"GlossSeeAlso": ["GML", "XML"]
},
"GlossSee": "markup"
}
}
}
}
}Customers can now deterministically restrict their workflows to run on a specific set of runners using the names of their runner groups in the runs-on key of their workflow YAML. This prevents the unintended case where your job runs on a runner outside your intended group because the unintended runner shared the same labels as the runners in your intended runner group.
Example of the new syntax to ensure a runner is targeted from your intended runner group:
runs-on:
group: my-group
labels: [ self-hosted, label-1 ]In addition to the workflow file syntax changes, there are also new validation checks for runner groups at the organization level. Organizations will no longer be able to create runner groups using a name that already exists at the enterprise level. A warning banner will display for any existing duplicate runner groups at the organization level. There's no restriction on the creation of runner groups at the enterprise level.
This feature change applies to enterprise plan customers as only enterprise plan customers are able to create runner groups.
Source: GitHub Actions: Restrict workflows to specific runners using runner group names
C# String.StartsWith() method determines whether this string instance starts with the specified character or string.
String.StartsWith(ch)
String.StartsWith(str)
String.StartsWith(str, ignoreCase, culture)
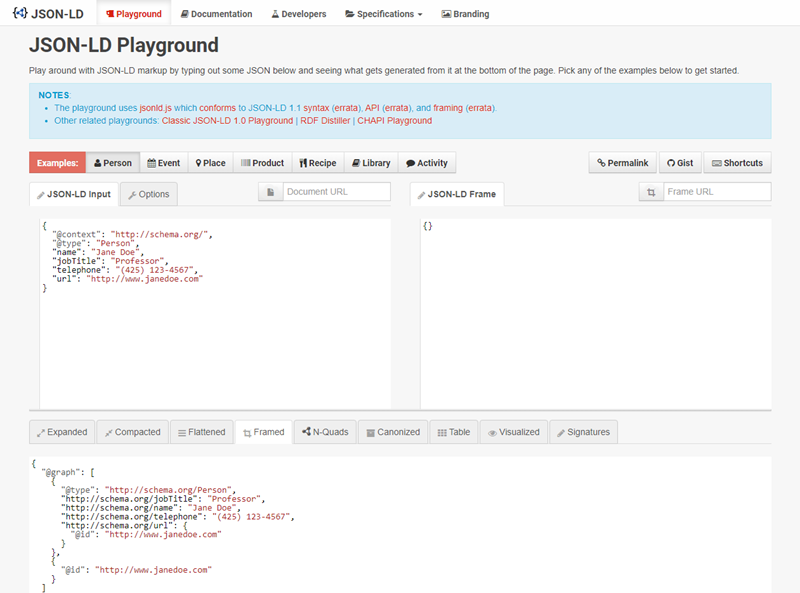
String.StartsWith(str, comparisonType)The JSON-LD Playground is a web-based JSON-LD viewer and debugger. If you are interested in learning JSON-LD, this tool will be of great help to you. Developers may also use the tool to debug, visualize, and share their JSON-LD markup.
Introduction
Some webpages use Unicode characters to display some text as bold. Copying will keep this format, even if you try to just paste it as plain text.
So the following script will convert from "MATHEMATICAL BOLD CAPITAL" to "LATIN CAPITAL LETTER".
So, for example, the bold letter "A" would be "f0 9d 90 80" as UTF-8. Looking at the Unicode/UTF-8-character table - snippet, we can translate this to Unicode "U+1D400". We then use the ConvertFromUtf32 method to get this as the old value in the Replace method and just the letter "A" as the new value.
public static string ConvertBold(string input)
{
var output = input.Replace(char.ConvertFromUtf32(0x1D5D4), "A");
output = input.Replace(char.ConvertFromUtf32(0x1D5D5), "B");
// ...
output = output.Replace(char.ConvertFromUtf32(0x1D5EE), "a");
output = output.Replace(char.ConvertFromUtf32(0x1D5EF), "b");
// ...
return output;
}
The normalize-space() function returns the argument string with whitespace normalized by stripping leading and trailing whitespace and replacing sequences of whitespace characters with a single space.
//tagname[normalize-space()='value']The text() method is used to find elements with an exact match.
The syntax for the text() method is given below:
//tagname[text() = 'text_value']In an AND expression, two conditions are used, and both conditions must be true to find the elements. If any condition is false then XPath will be failed to find the element. It has the following general form.
//tagname[XPath statement-1 and XPath statement-2]In an OR expression, two conditions are used, and any one condition, either 1st condition or 2nd condition, should be true to find the elements.
It has the following syntax:
//tagname[XPath statement-1 or XPath statement-2]The ends-with() method checks the ending text of an attribute and finds elements whose attribute changes dynamically.
Syntax of ends-with():
//tagname[ends-with(@attribute, 'value')]
starts-with() is a method that checks the starting text of an attribute and finds elements whose attribute changes dynamically.
We can also use this method to find elements whose attribute value is static (not changing).
The syntax for starts-with():
XPath = //tagname[starts-with(@attribute, 'value')]The Contains() is a method that is used to find the value of those attribute that changes dynamically.
The Contains() method has the following general form, which is given below.
XPath Contains Syntax:
XPath = //tagname[contains(@attribute, 'value')]The main feature of contains() method is that it can find elements with partial text.
It is a common mistake to use it to test if an element contains a value. What it really does is test if a string contains a substring.
The XPath expression selects nodes or a list of nodes based on attributes like ID, Name, Classname, etc., from an XML document.
//input[@name = 'value']input= tag namename= attributevalue= value of attribute
To decode HTML you can use HttpUtility.HtmlDecode
string a = "Here's how to";
string b = HttpUtility.HtmlDecode(a);
Response.Write(b);This will output
Here's how toIf you are using .NET 4.0+ you can also use WebUtility.HtmlDecode which does not require an extra assembly reference as it is available in the System.Net namespace.
- .NET
- Agile
- AI
- ASP.NET Core
- Azure
- C#
- Cloud Computing
- CSS
- EF Core
- HTML
- JavaScript
- Microsoft Entra
- PowerShell
- Quotes
- React
- Security
- Software Development
- SQL
- Technology
- Testing
- Visual Studio
- Windows