Snippset Feed
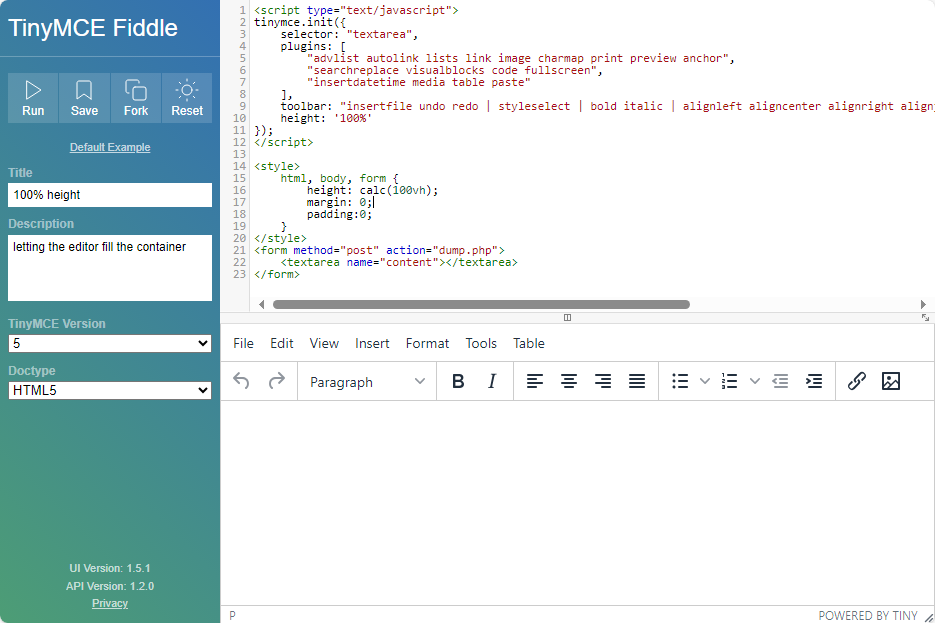
TinyMCE Fiddle is an online platform that allows developers to experiment with and test TinyMCE editor configurations in real-time. It provides a user-friendly interface to modify settings, integrate plugins, and preview changes instantly, facilitating efficient development and customization of the TinyMCE rich-text editor.
Go to TinyMCE Fiddle
CrystalDiskInfo is a free software tool designed to monitor and analyze the health and performance of storage devices such as HDDs, SSDs, and external drives. It provides detailed information about drive status using SMART (Self-Monitoring, Analysis, and Reporting Technology) data. Key features include:
- Health Monitoring: Displays metrics like drive temperature, health status, and remaining life.
- Performance Metrics: Offers insights into read/write speeds and error rates.
- Alerts and Notifications: Configurable warnings for potential drive failures.
- Compatibility: Supports a wide range of storage devices and interfaces.
It's a lightweight and user-friendly application ideal for proactively maintaining storage device health and preventing data loss.
This is the Unique Power of our Human Mind: Beyond any computation or algorithm.
Having a remarkable mind is a crucial part of human evolution, progress, and identity.
Human minds are remarkable.
They are irreplaceable.
They are the future.
“The concept of a self-made man or woman is a myth. I would have never made it in life without help.”
- Arnold Schwarzenegger
This set explains the step-by-step solution to dynamically adjust a search input field's width in a navigation bar using CSS. The input field starts with a default width and expands to take up available space when the user focuses or enters text. The solution leverages flexbox and dynamic styles for a responsive and fluid user experience. Each Snipp in this Set addresses a key aspect of the implementation.
Overview: In many situations, you may need to store more than just simple values in an array. Extending arrays to include attributes such as gender, language, or other metadata can add significant flexibility to your data. This Snipp shows how to structure an array to include such attributes.
Implementation:
const namesWithAttributes = [ { name: "Norbert", gender: "male", language: "German" }, { name: "Manuela", gender: "female", language: "Spanish" }, { name: "Saskia", gender: "female", language: "Dutch" }, { name: "Henrik", gender: "male", language: "Swedish" }, { name: "Claus", gender: "male", language: "Danish" }, ];
In this example, each item in the array is an object containing a name, gender, and language. This structure allows you to filter and manipulate the data based on multiple attributes easily.
Overview: In some cases, you may want to return only specific fields from filtered data, such as extracting only the name from a list of people. This Snipp demonstrates how to combine filtering and mapping to achieve this.
Implementation:
// Filter by gender and return only names const maleNames = namesWithAttributes .filter(person => person.gender === "male") .map(person => person.name); console.log(maleNames); // Output: ["Norbert", "Henrik", "Claus"]
This approach combines the filter() and map() methods to first filter the data by gender and then extract only the name field from the resulting objects.
Overview: Sorting data alphabetically can help organize information in a more accessible way. This Snipp demonstrates how to sort an array of objects alphabetically based on a specific field, such as name.
Implementation:
// Sort the names alphabetically const sortedNames = namesWithAttributes.slice().sort((a, b) => a.name.localeCompare(b.name)); console.log(sortedNames); // Output: [{ name: "Claus", gender: "male", language: "Danish" }, { name: "Henrik", gender: "male", language: "Swedish" }, { name: "Manuela", gender: "female", language: "Spanish" }, { name: "Norbert", gender: "male", language: "German" }, { name: "Saskia", gender: "female", language: "Dutch" }]
In this example, the slice() method is used to create a copy of the array, and sort() is used to sort the name field alphabetically.
Overview: After filtering data, you may only need specific fields, such as the name attribute. This Snipp explains how to use the map() method to extract specific fields from filtered data.
Implementation:
// Filter and extract only the names const germanNames = namesWithAttributes .filter(person => person.language === "German") .map(person => person.name); console.log(germanNames); // Output: ["Norbert"]
Here, after filtering by language, we use map() to return just the name values from the filtered array. This results in an array of names that meet the filtering criteria.
Overview: Sometimes, filtering based on multiple attributes is necessary. This Snipp demonstrates how to combine different conditions in the filter() method to retrieve data that satisfies more than one criterion.
Implementation:
// Filter by gender and language const femaleSpanishNames = namesWithAttributes.filter(person => person.gender === "female" && person.language === "Spanish"); console.log(femaleSpanishNames); // Output: [{ name: "Manuela", gender: "female", language: "Spanish" }]
In this example, the array is filtered to include only objects where the gender is female and the language is Spanish. Using multiple conditions ensures that only the most relevant data is retrieved.
Overview: Filtering an array based on specific attributes (e.g., gender or language) allows you to retrieve only the relevant entries. This Snipp demonstrates how to use the filter() method in JavaScript to extract items that meet a single criterion.
Implementation:
// Filter by gender const maleNames = namesWithAttributes.filter(person => person.gender === "male"); console.log(maleNames); // Output: [{ name: "Norbert", gender: "male", language: "German" }, { name: "Henrik", gender: "male", language: "Swedish" }, { name: "Claus", gender: "male", language: "Danish" }]
Here, we filter the array to return only the objects where the gender is male. The filter() method is powerful for searching through arrays based on any condition.
Introduction: This Set provides a comprehensive guide on filtering and organizing data within JavaScript, specifically focusing on arrays of objects. The concepts covered include extending arrays with additional attributes, filtering based on specific criteria, and extracting particular fields (such as names). The solutions presented here will help you efficiently manage and manipulate data, making it easier to search, filter, and retrieve information clean and organized.
Overview: The final structure clearly separates the input handling from the list rendering, optimizing React performance by ensuring that components only re-render when necessary. The SearchPage acts as the parent that coordinates state changes, while the SearchInput and SearchList components are responsible for their respective tasks.
Overview of the Code:
// SearchPage.js function SearchPage() { const [debouncedQuery, setDebouncedQuery] = useState(""); const handleDebouncedQueryChange = (newQuery) => { setDebouncedQuery(newQuery); }; return ( <div> <SearchInput onDebouncedQueryChange={handleDebouncedQueryChange} /> <SearchList q={debouncedQuery} /> </div> ); }
// SearchInput.js function SearchInput({ onDebouncedQueryChange }) { const [searchQuery, setSearchQuery] = useState(""); const debouncedQuery = useDebouncedValue(searchQuery, 800); useEffect(() => { onDebouncedQueryChange(debouncedQuery); }, [debouncedQuery, onDebouncedQueryChange]); return ( <input type="text" value={searchQuery} onChange={(e) => setSearchQuery(e.target.value)} placeholder="Search..." /> ); }
// SearchList.js function SearchList({ q }) { const { data, isFetching } = useSearchSnipps(q); return ( <div> {isFetching ? <Spinner /> : data.map((item) => <FeedItem key={item.id} item={item} />)} </div> ); }
This structure ensures efficient rendering, clear separation of concerns, and improved user experience in a React-based search interface.
Conclusion
This set demonstrates an effective approach to handling search functionality in a React application, focusing on optimizing performance by separating input handling and result rendering. By applying debouncing in the input field and managing state in a parent component, we ensure that only the necessary components re-render, providing a smoother experience for the user.
Overview: A critical aspect of optimizing React applications is separating concerns between components. By isolating the input field and the search results, we can ensure that only the necessary component re-renders. The SearchInput component handles the user input, while the SearchList component is responsible for displaying the search results. This separation allows for more efficient rendering and easier maintenance.
Implementation: In this approach, the SearchInput component is responsible for capturing the user’s search query and applying the debouncing logic. The debounced query is passed up to the SearchPage component, which then passes it down to the SearchList for displaying the results. This ensures that each component has a clear, focused responsibility.
function SearchInput({ onDebouncedQueryChange }) { const [searchQuery, setSearchQuery] = useState(""); const handleInputChange = (e) => { setSearchQuery(e.target.value); }; useEffect(() => { onDebouncedQueryChange(searchQuery); }, [searchQuery, onDebouncedQueryChange]); return ( <input type="text" value={searchQuery} onChange={handleInputChange} placeholder="Search..." /> ); } function SearchList({ q }) { const { data, isFetching } = useSearchSnipps(q); return ( <div> {isFetching ? <Spinner /> : data.map((item) => <FeedItem key={item.id} item={item} />)} </div> ); }
This structure ensures that the logic for capturing input and displaying results is handled separately, making the code easier to understand and maintain.
Overview: Managing state efficiently is key to ensuring React applications are performant and responsive. In this implementation, we separate the concerns of managing user input and fetching/displaying search results. The state for the search query is managed in the SearchPage component, while the search input is handled by the SearchInput component. This separation ensures that only the necessary components re-render when the state changes.
Implementation: The SearchPage component manages the query state and passes it down to both the SearchInput and SearchList components. When the SearchInput component detects a change in the input field, it propagates the debounced query to the SearchPage using a callback function. This avoids unnecessary re-renders of components that don't need to be updated.
import React, { useState, useEffect } from "react"; import SearchInput from "./SearchInput"; import SearchList from "./SearchList"; function SearchPage() { const [debouncedQuery, setDebouncedQuery] = useState(""); const handleDebouncedQueryChange = (newQuery) => { setDebouncedQuery(newQuery); }; return ( <div> <SearchInput onDebouncedQueryChange={handleDebouncedQueryChange} /> <SearchList q={debouncedQuery} /> </div> ); }
This structure ensures that the SearchList component only re-renders when the debounced query changes, preventing unnecessary re-renders during the user’s typing.
Overview: Debouncing is a technique that limits the rate at which a function is invoked, especially in cases like search input, where every keystroke could trigger an expensive operation such as an API call or a state update. In this solution, debouncing is applied to the search input field, ensuring that the search query is only processed after the user has stopped typing for a specified period, thus reducing unnecessary re-renders.
Implementation: The SearchInput component is responsible for capturing user input. However, instead of immediately sending the input to the parent component or making API calls, we use a debouncing hook (useDebouncedValue) to delay updates until the user stops typing for a set period (e.g., 800ms).
import React, { useState, useEffect, useCallback } from "react"; import { useDebouncedValue } from "../../services/hooks/useDebouncedValue"; function SearchInput({ initialQuery, onDebouncedQueryChange }) { const [searchQuery, setSearchQuery] = useState(initialQuery || ""); const debouncedQuery = useDebouncedValue(searchQuery, 800); useEffect(() => { onDebouncedQueryChange(debouncedQuery); }, [debouncedQuery, onDebouncedQueryChange]); const handleInputChange = useCallback((e) => { setSearchQuery(e.target.value); }, []); return ( <input type="text" value={searchQuery} onChange={handleInputChange} placeholder="Search..." /> ); }
This implementation ensures that the parent component (SearchPage) receives the debounced query and only passes it to the child SearchList when the user has stopped typing for a period, optimizing performance.
Introduction
This set explores an efficient way to handle search functionality in a React application, focusing on the optimization of rendering performance during user input. It illustrates how separating concerns between the input field and the displayed search results helps reduce unnecessary re-renders, providing a smoother and more responsive user experience. The techniques discussed here include debouncing input, state management, and ensuring that only relevant components re-render.
Overview of the Optimization Approach
To optimize the rendering behavior in a React search feature, we separate concerns into two components: SearchInput and SearchList. By doing so, we achieve the following:
- Reduced Re-renders: Only the relevant components are re-rendered when necessary.
- Debounced Input: The input field’s changes are debounced, ensuring that API calls or state updates occur only after the user has stopped typing for a predefined period.
- Separation of Logic: The search input handling and list rendering are managed independently, leading to cleaner and more maintainable code.
Benefits of the Approach
This approach provides several key benefits:
- Performance Optimization: By debouncing the search input and separating the components, we ensure that the list is only re-rendered when necessary, minimizing the number of renders.
- Cleaner Code: The separation of concerns between input management and list rendering makes the codebase easier to maintain and extend.
- User Experience: The debounced input improves the user experience by reducing lag and unnecessary API calls while typing.
To see all the services on your system, use the Get-Service cmdlet:
Get-ServiceThis outputs a list showing:
- Name: The internal service name.
- DisplayName: A user-friendly name.
- Status: Indicates whether the service is running, stopped, or paused.
This command helps you get an overview of all services and their current state.
SQL is a standard language for storing, manipulating, and retrieving data in databases.
Cloud computing enables companies to consume a compute resource, such as a virtual machine, storage, or an application, as a utility -- just like electricity -- rather than building and maintaining computing infrastructure in-house.
- .NET
- Agile
- Azure
- Cloud Computing
- EF Core
- JavaScript
- PowerShell
- Quotes
- Security
- Snipps (en)
- SQL References
- Technologies
- Unfiled (legacy)